Helo Rango,
I tried load the accordion using exactly the methods you mention below,
Yes, you can load module inside any articles by use plugin {loadposition} or {loadmodule}.
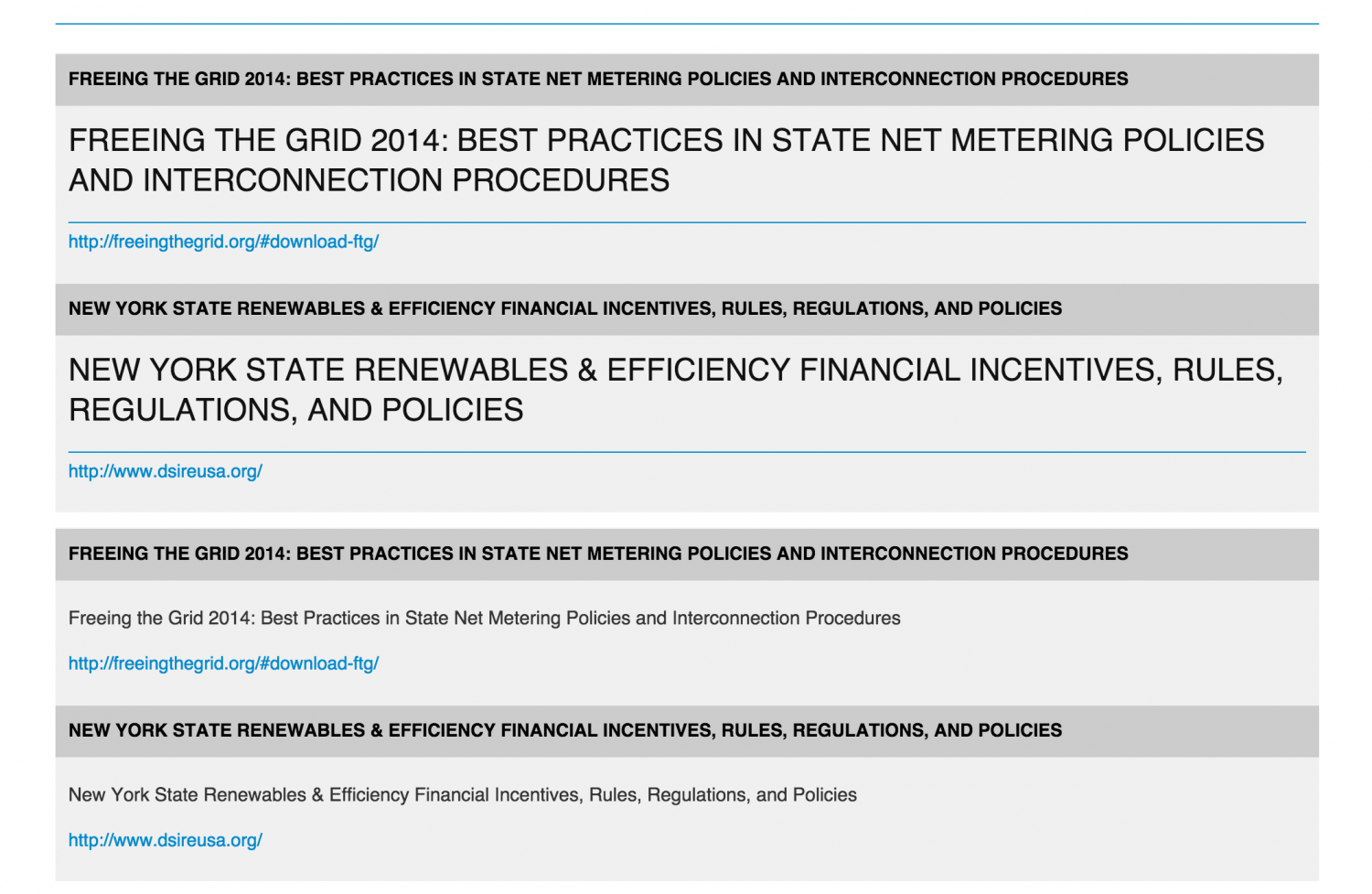
I used a few methods, including using the Modules Anywhere plugin. However, doing so seems to break the code's connection to whatever jQuery/javascript is transforming the divs into an accordion. The module just appears as a table, like in the attached screenshot.
Note that in the screenshot there are
two instances of the module: the first loaded with
, the second with Modules Anywhere.
Below is the html code from the main content area. Perhaps you can discover what's being broken? I love your accordion module, so I would really appreciate it if you could help me to get it to work! Thank you in advance for any assistance you can give me.
<div id="fav-maincontent" class="span12">
<div id="system-message-container">
</div>
<div class="item-page resources_page" itemscope="" itemtype="http://schema.org/Article">
<meta itemprop="inLanguage" content="en-GB">
<div class="page-header">
<h2 itemprop="name">
Resources </h2>
</div>
<div itemprop="articleBody">
<p> </p><div class="moduletable">
<h3>PVTN Webinars</h3>
<style type="text/css">
#vina-accordion-content148 {
max-width: 100%;
}
#vina-accordion-content148 .vina-accordion-item {
border-top: #f0f0f0 1px solid;
background: #cccccc;
color: #000000;
}
#vina-accordion-content148 .accordion-open {
background: #000000;
color: #ffffff;
}
#vina-accordion-content148 .vina-accordion-container {
padding: 10px;
background: #f0f0f0;
color: #333333;
}
#vina-copyright148 {
font-size: 12px;
height: 1px;
overflow: hidden;
}
</style>
<div id="vina-accordion-content148" class="vina-accordion-content">
<div class="vina-accordion-item" id="vina-accordion-item1480">
<div class="title">Freeing the Grid 2014: Best Practices in State Net Metering Policies and Interconnection Procedures</div>
<span></span> </div>
<div class="vina-accordion-container">
<div class="content row-fluid">
<!-- Image Block -->
<div class="span12">
<!-- Title Block -->
<h3 class="title">
Freeing the Grid 2014: Best Practices in State Net Metering Policies and Interconnection Procedures </h3>
<!-- Info Block -->
<!-- Intro text Block -->
<div class="introtext"><p><a href="http://freeingthegrid.org/#download-ftg/">http://freeingthegrid.org/#download-ftg/</a></p></div>
<!-- Readmore Block -->
</div>
</div>
</div>
<div class="vina-accordion-item" id="vina-accordion-item1481">
<div class="title">New York State Renewables & Efficiency Financial Incentives, Rules, Regulations, and Policies</div>
<span></span> </div>
<div class="vina-accordion-container">
<div class="content row-fluid">
<!-- Image Block -->
<div class="span12">
<!-- Title Block -->
<h3 class="title">
New York State Renewables & Efficiency Financial Incentives, Rules, Regulations, and Policies </h3>
<!-- Info Block -->
<!-- Intro text Block -->
<div class="introtext"><p><a href="http://www.dsireusa.org/">http://www.dsireusa.org/</a></p></div>
<!-- Readmore Block -->
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#vina-accordion-content148 .vina-accordion-item').accordion({
moduleId: '#vina-accordion-content148',
cookieName: 'vina-accordion-content148',
defaultOpen: 'vina-accordion-item1480',
speed: 'normal',
bind: 'click',
});
});
</script><div id="vina-copyright148">© Free <a href="http://vinagecko.com/joomla-modules" title="Free Joomla! 3 Modules">Joomla! 3 Modules</a>- by <a href="http://vinagecko.com/" title="Beautiful Joomla! 3 Templates and Powerful Joomla! 3 Modules, Plugins.">VinaGecko.com</a></div> </div>
<p></p>
<style type="text/css">
#vina-accordion-content148 {
max-width: 100%;
}
#vina-accordion-content148 .vina-accordion-item {
border-top: #f0f0f0 1px solid;
background: #cccccc;
color: #000000;
}
#vina-accordion-content148 .accordion-open {
background: #000000;
color: #ffffff;
}
#vina-accordion-content148 .vina-accordion-container {
padding: 10px;
background: #f0f0f0;
color: #333333;
}
#vina-copyright148 {
font-size: 12px;
height: 1px;
overflow: hidden;
}
</style>
<div id="vina-accordion-content148" class="vina-accordion-content">
<div class="vina-accordion-item" id="vina-accordion-item1480">
<div class="title">Freeing the Grid 2014: Best Practices in State Net Metering Policies and Interconnection Procedures</div>
<span></span> </div>
<div class="vina-accordion-container">
<div class="content row-fluid">
<!-- Image Block -->
<div class="span12">
<!-- Title Block -->
<h3 class="title">
Freeing the Grid 2014: Best Practices in State Net Metering Policies and Interconnection Procedures </h3>
<!-- Info Block -->
<!-- Intro text Block -->
<div class="introtext"><p><a href="http://freeingthegrid.org/#download-ftg/">http://freeingthegrid.org/#download-ftg/</a></p></div>
<!-- Readmore Block -->
</div>
</div>
</div>
<div class="vina-accordion-item" id="vina-accordion-item1481">
<div class="title">New York State Renewables & Efficiency Financial Incentives, Rules, Regulations, and Policies</div>
<span></span> </div>
<div class="vina-accordion-container">
<div class="content row-fluid">
<!-- Image Block -->
<div class="span12">
<!-- Title Block -->
<h3 class="title">
New York State Renewables & Efficiency Financial Incentives, Rules, Regulations, and Policies </h3>
<!-- Info Block -->
<!-- Intro text Block -->
<div class="introtext"><p><a href="http://www.dsireusa.org/">http://www.dsireusa.org/</a></p></div>
<!-- Readmore Block -->
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#vina-accordion-content148 .vina-accordion-item').accordion({
moduleId: '#vina-accordion-content148',
cookieName: 'vina-accordion-content148',
defaultOpen: 'vina-accordion-item1480',
speed: 'normal',
bind: 'click',
});
});
</script><div id="vina-copyright148">© Free <a href="http://vinagecko.com/joomla-modules" title="Free Joomla! 3 Modules">Joomla! 3 Modules</a>- by <a href="http://vinagecko.com/" title="Beautiful Joomla! 3 Templates and Powerful Joomla! 3 Modules, Plugins.">VinaGecko.com</a></div> </div>
</div>
</div>