TOPIC: Vina Fashion II
Modules on article pages 10 years 2 months ago #2820
|
|
Cuộc Sống Số - Quick CSS Game
Choose your level and start playing by clicking the topics below ... ♚ ♛ ♜ ♝ ♞ ♟ ♔ ♕ ♖ |
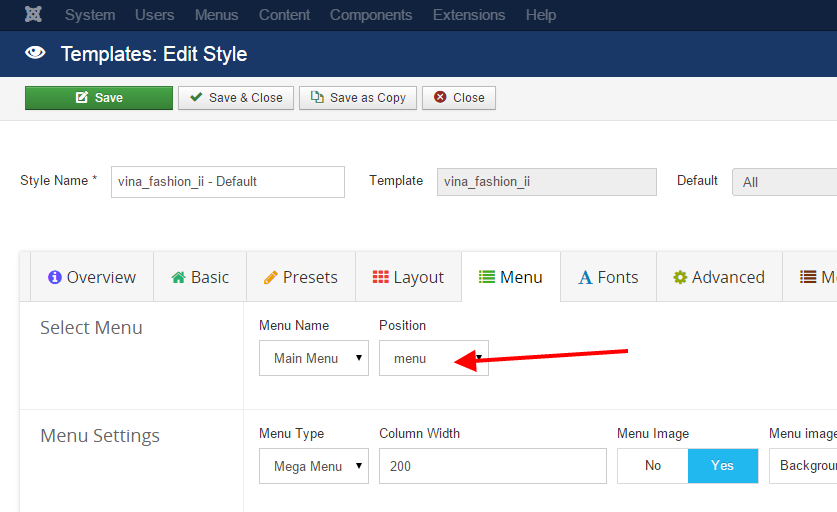
Change menu position 10 years 2 months ago #2828
|
|
|
Change menu position 10 years 2 months ago #2829
|
|
Cuộc Sống Số - Quick CSS Game
Choose your level and start playing by clicking the topics below ... ♚ ♛ ♜ ♝ ♞ ♟ ♔ ♕ ♖ |
Modules on article pages 10 years 2 months ago #2831
|
|
|
Modules on article pages 10 years 2 months ago #2832
|
|
Cuộc Sống Số - Quick CSS Game
Choose your level and start playing by clicking the topics below ... ♚ ♛ ♜ ♝ ♞ ♟ ♔ ♕ ♖ |
Modules on article pages 10 years 2 months ago #2833
|
|
|