Hi vinagecko Team,
and a big thank you for this great plug-in.
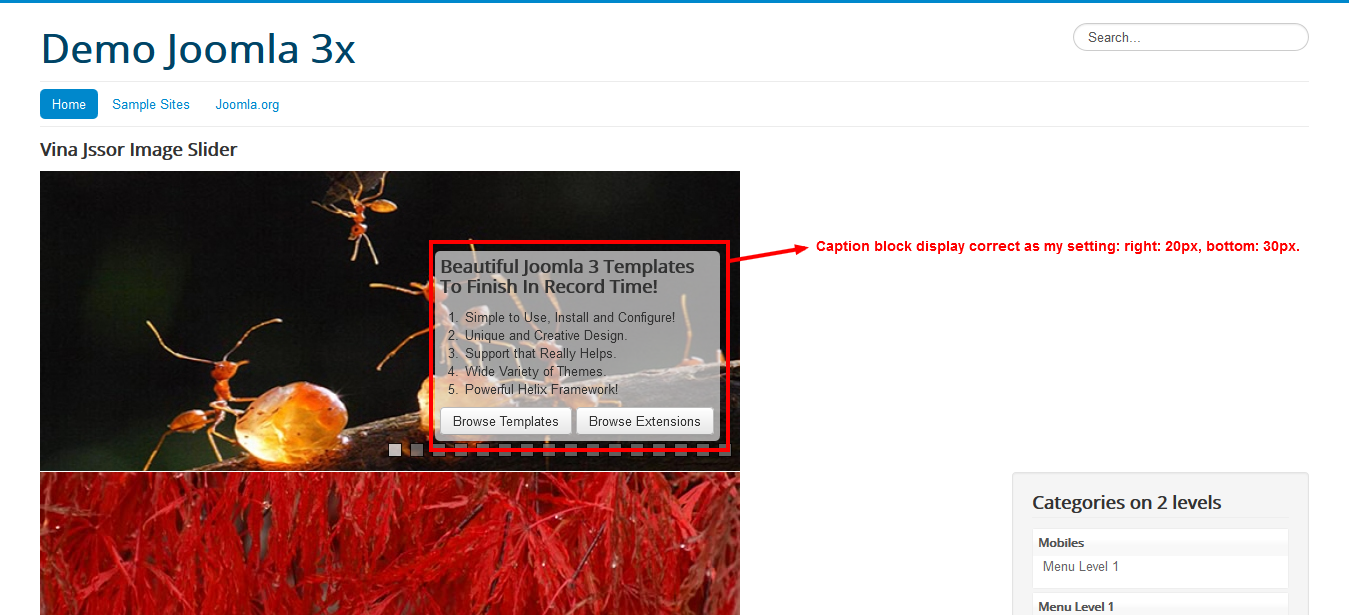
I was wondering if it is possible to display the Image Caption in the right bottom corner of the slide. At the moment, when I change the original css style code from:
<div u=caption t="*" class="vina-caption default" style="left:20px; top: 30px; width: 285px; height: 190px;">
to
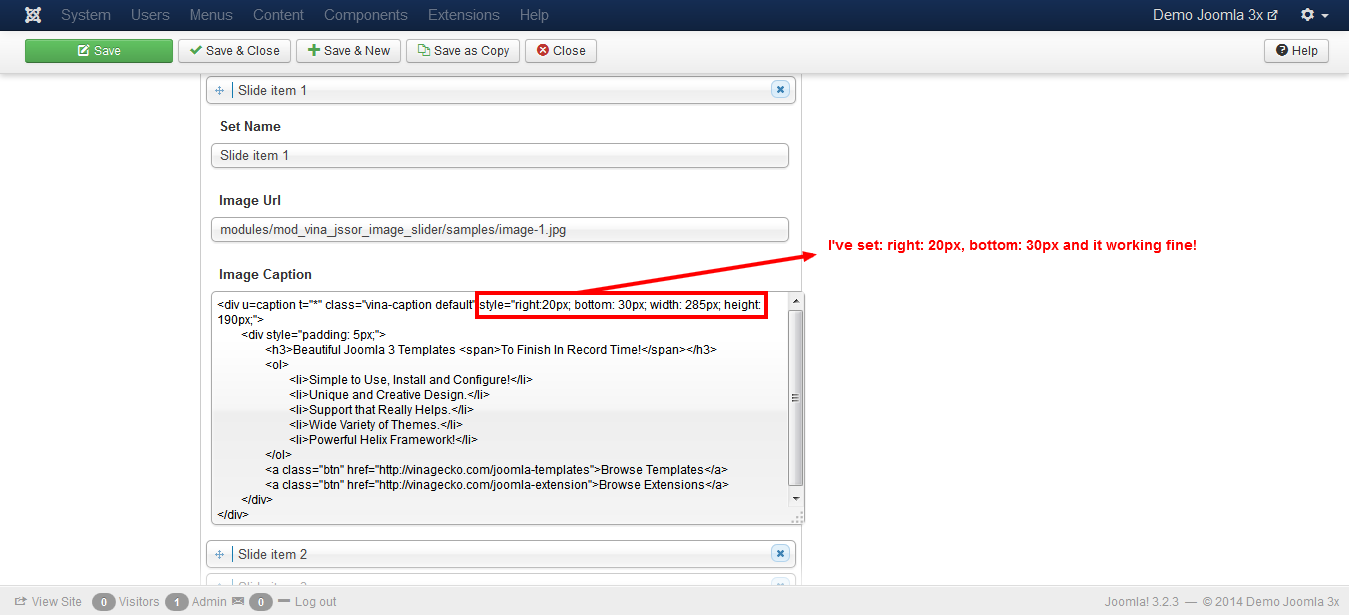
<div u=caption t="*" class="vina-caption default" style="right:20px; bottom: 30px; width: 285px; height: 190px;">
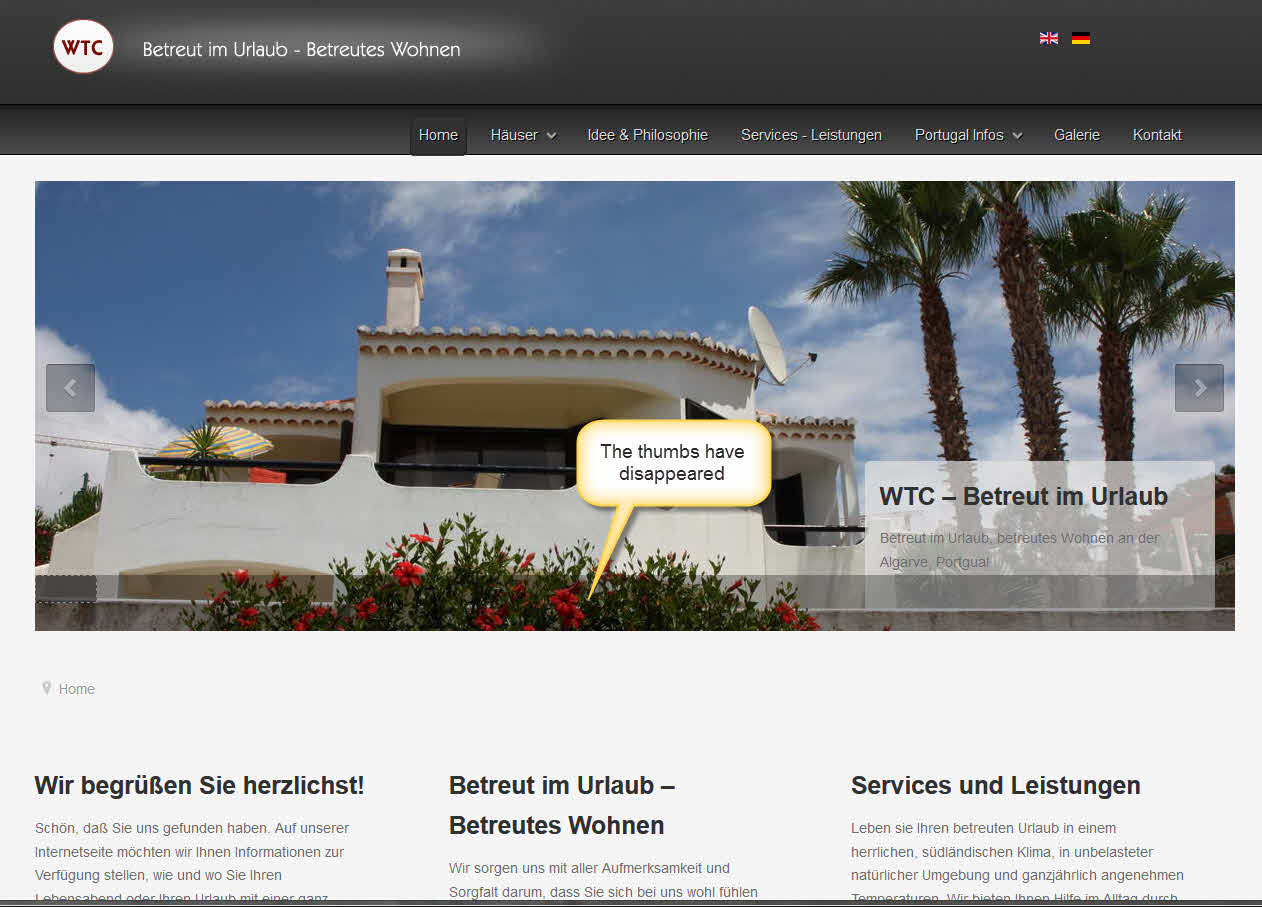
then the slider stops working.
So the code changes from:
left to
right and from
top to
bottom.
Other wise I have to position every single caption by hand.
Thanks for your help
Free User