I run a repository on Ph D Theses and own
www.scholarius.com (Joomla! 1.5.26) and I am upgrading my site to Joomla! 3.3.1. The demo site is at
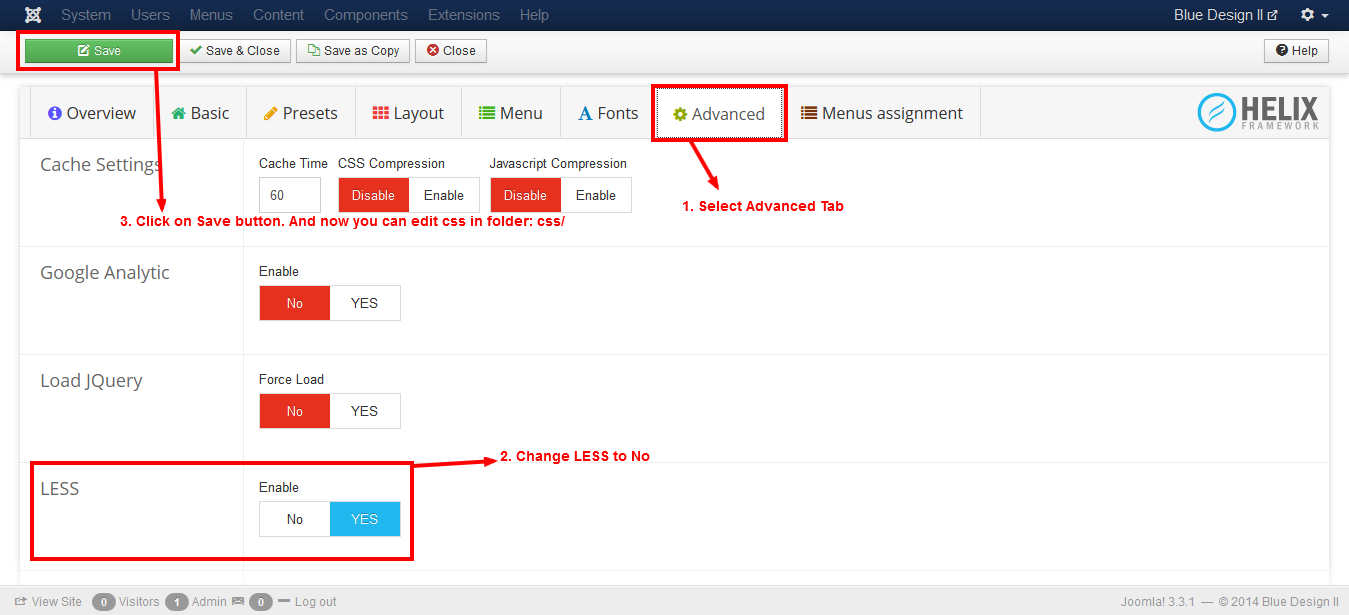
www.scholarius.com/j3.3/. I had tried to put some code in the site template CSS and saved it (/public_html/j3.3/templates/blue_design_ii/css/template.css). The next day the code is not there on the file. The code I had added is:
***************************************************************
div.abstract {
border-color: -moz-use-text-color;
border-left: 5px solid;
border-right: 1px solid;
border-style: solid;
border-width: 1px 1px 1px 10px;
font-weight: normal;
line-height: 1.5;
margin: 3px 0 -30px;
max-height: 25em;
overflow: auto;
padding: 10px 15px;
width: auto;
height: 100px;
background: #FFFFFF;
border-color: #D7D7D7 #D7D7D7 #D7D7D7 #5B0000;
word-wrap: nowrap;
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px #888;
box-shadow: 0 0 5px #888;
}
div.abstract p {
margin:2px 0;
}
***************************************************************
If the CSS code had worked it should have rendered the page like this:
www.scholarius.com/repository/document-d...gy-and-life-sciences
but the same code on your template (for Blue Design II) looks like this:
www.scholarius.com/j3.3/browse/category/...gy-and-life-sciences
The abstract should have been wrapped in a 100px height Text Box, but is not happening in your template.
Could you please help me on this? Why is the additional code getting erased on the server?